
This After Effects expression allows you to determine the bounding box of a text layer.
Continue reading →

This After Effects script creates a simple animated timer HH:MM:SS, with controllable speed and start time.
USAGE
Select a text layer.
Execute the script and adjust parameters.
Free material license
These scripts are copyrighted by Motion Boutique.
They are free for personal and commercial use but come “as is” with no warranty nor any free personal support.
Redistribution in any form is not allowed, instead always link to www.motionboutique.com for correct files.
By downloading any of these scripts, you agree the above terms.

This After Effects script creates a pan and zoom slideshow (also known as the Ken Burns effect) from the selected images folder. Point of interest of each image is chosen randomly among the four power points given by the rule of thirds.
USAGE
Execute the script, and select a folder of images.
Free material license
These scripts are copyrighted by Motion Boutique.
They are free for personal and commercial use but come “as is” with no warranty nor any free personal support.
Redistribution in any form is not allowed, instead always link to www.motionboutique.com for correct files.
By downloading any of these scripts, you agree the above terms.

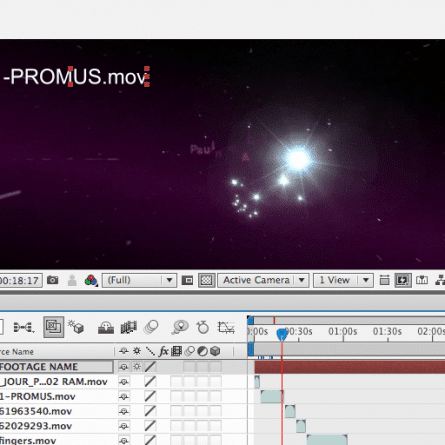
This After Effects script creates a text layer with an expression that finds the name of the first active footage found below it.
Continue reading →
Original tools for Adobe After Effects