
Path Anatomy
Lear how to manipulate and visualize path properties using expression in Adobe After Effects.
Initial Path
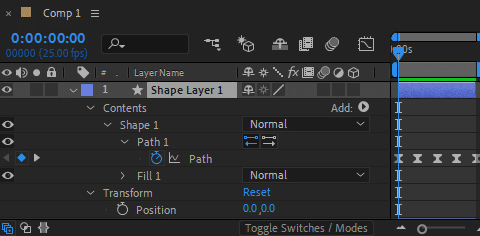
We first create a simple path animation using a shape layer. This will serve as a base path for our exercise. The position of the shape layer has been set to 0,0 in order to simplify our expressions.

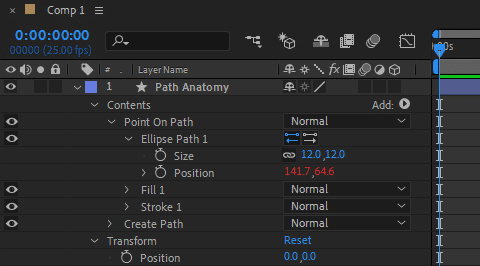
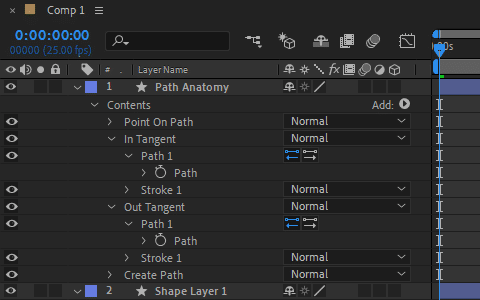
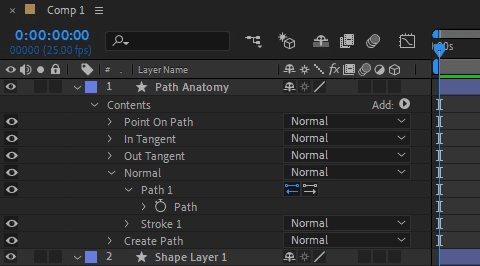
The timeline looks like this:

Recreating the path
We would like to recreate the initial path using a path expression applied to a new shape layer. This is done with the following expression:
myPath = thisComp.layer("Shape Layer 1").content("Shape 1").content("Path 1").path;
pts = myPath.points();
inTans = myPath.inTangents();
outTans = myPath.outTangents();
closed = myPath.isClosed();
createPath(pts, inTans, outTans, closed);
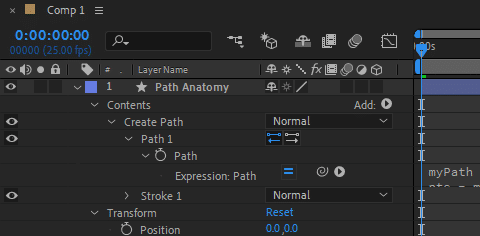
The initial path was using Fill only, so we use Stroke only for the replicated path. We also set the layer’s position to 0,0. The timeline looks like this:


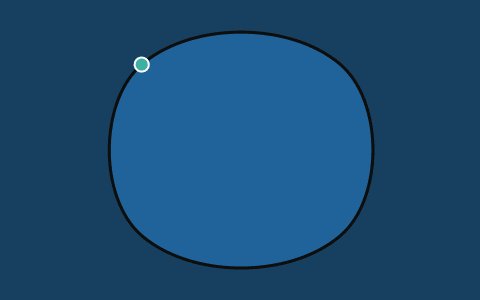
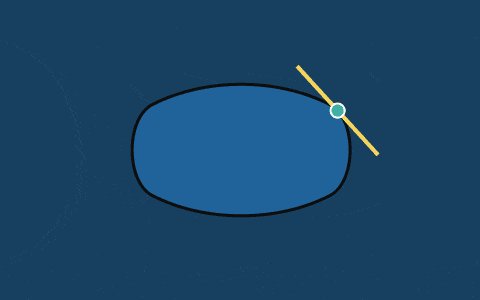
Traveling Along The Path
We would like to create a dot that travels along the path. We want the animation to span the entire comp duration: the dot should start its journey at t=0, and it should reach the end of the path at the end of the comp.
The dot is represented as a small filled and stroked ellipse:

We use the following ellipse position expression to make the dot traveling along the path:
myPath = content("Create Path").content("Path 1").path;
animDur = thisComp.duration;
travelProgress = time / animDur;
pt = myPath.pointOnPath(travelProgress);

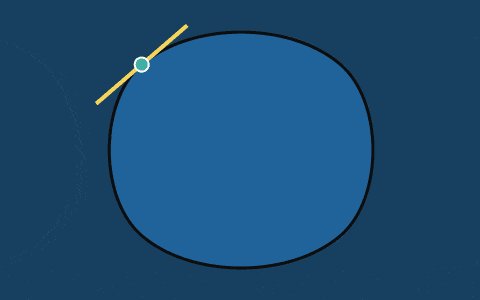
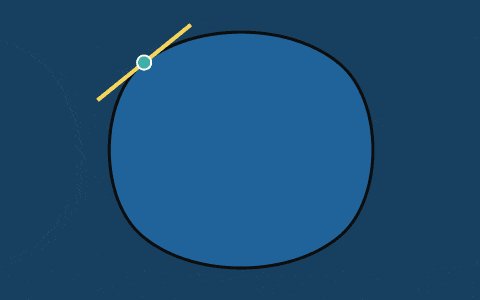
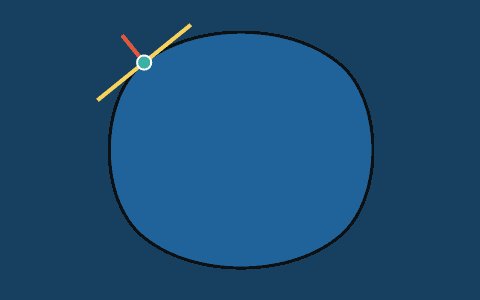
Visualizing Tangent Along The Path
We would like to visualize the tangent vector at the traveling point. To this end, we add two new shape groups for the in and out tangents:

We add the following path expression to create the in tangent vector as a simple straight line of given length:
myPath = content("Create Path").content("Path 1").path;
animDur = thisComp.duration;
tgLen = 60; // length of in tangent in px
travelProgress = time / animDur;
pt = myPath.pointOnPath(travelProgress);
tg = myPath.tangentOnPath(travelProgress);
inTanPt = pt - tg * tgLen;
verts = [pt, inTanPt];
createPath(verts, [], [], false);
The expression is the same for the out tangent except the vector points in the opposite direction:
...
outTanPt = pt + tg * tgLen;
verts = [pt, outTanPt];
...

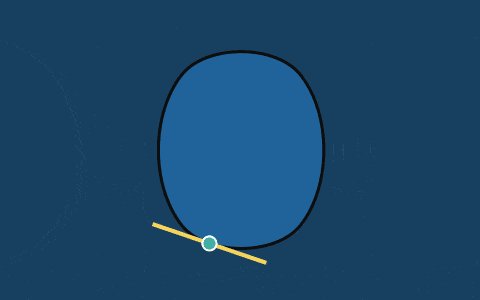
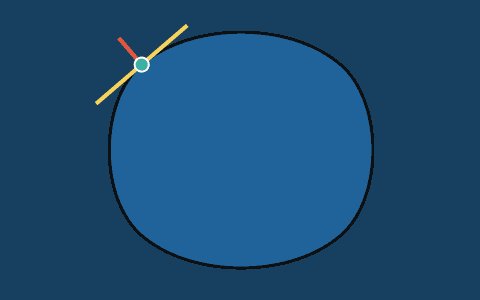
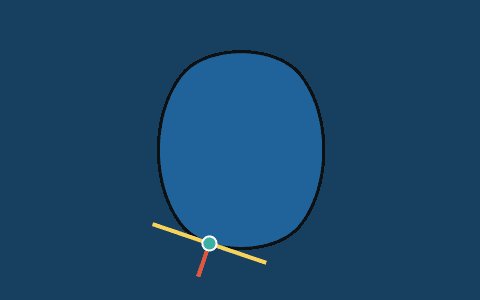
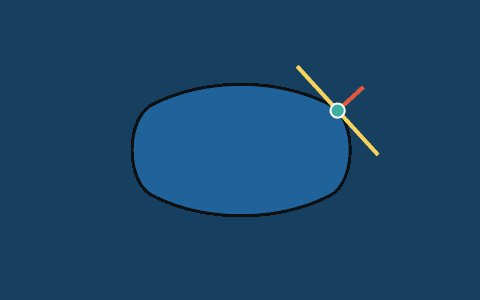
Visualizing Normal Along The Path
To finish our exercise we would like to visualize the normal vector at the traveling point. We first add a new shape group:

Then we apply the following path expression:
myPath = content("Create Path").content("Path 1").path;
animDur = thisComp.duration;
nrmLen = 35; // length of normal in px
travelProgress = time / animDur;
pt = myPath.pointOnPath(travelProgress);
nrm = myPath.normalOnPath(travelProgress);
nrmPt = pt + nrm * nrmLen;
verts = [pt, nrmPt];
createPath(verts, [], [], false);

Conclusion
Through this little exercise we have seen all path properties available in expression. We were able to create a path by specifying its vertices and tangents, and were able to visualize tangent and normal vectors of a point traveling along the path. Hope you find it useful!
You can also check ConnectLayers PRO, a tool that create lines that are dynamically linked to the layers using powerful path expressions. No keyframes at all!